A few months ago, I was asked to solve what I thought was a simple problem. The question was, “Can we set the display order of tags?” It seemed like a very benign question until I started to dig into it and discovered that it’s, in fact, not a simple question at all. WordPress, by default, does not collect tags in a particular order that they were attached to a post. Surely there is an easy way to achieve this behavior -perhaps a plugin exists that I could inspect to see how to manipulate the tag order. Long story short – no, I did not find a plugin or an easy function I could add to a functions.php file that would achieve what I was asked to do.
I seriously can’t believe that I had to create a plugin to be able to arrange tags in a specific order – I feel like this should be core WordPress functionality at this point but it’s not.
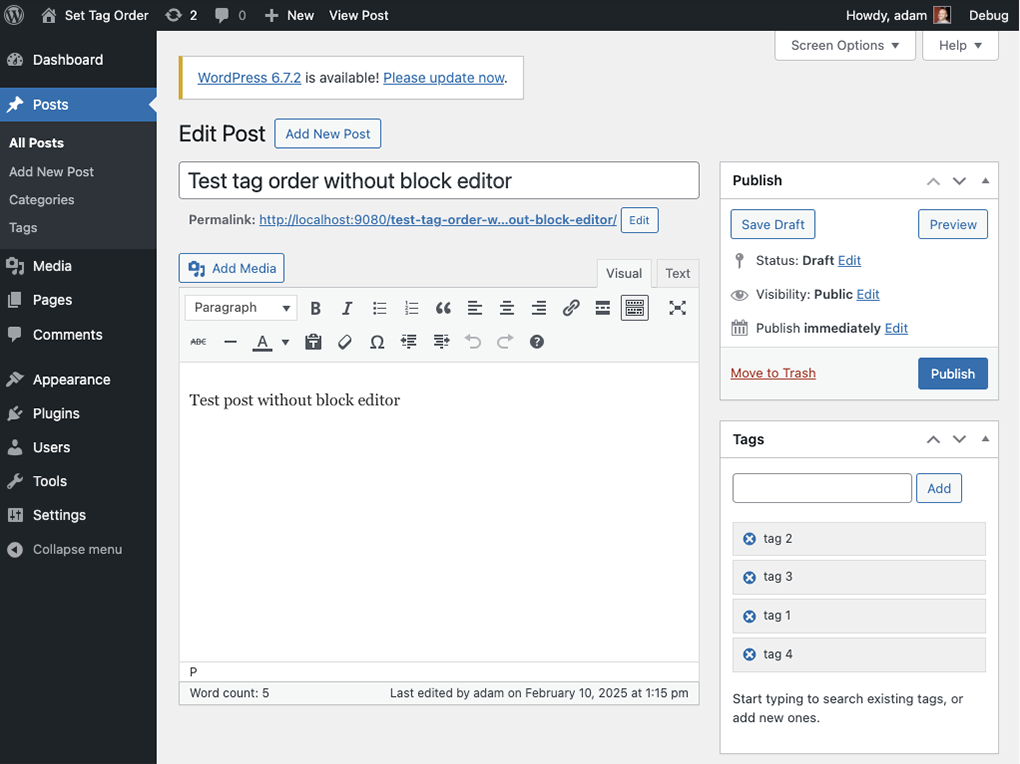
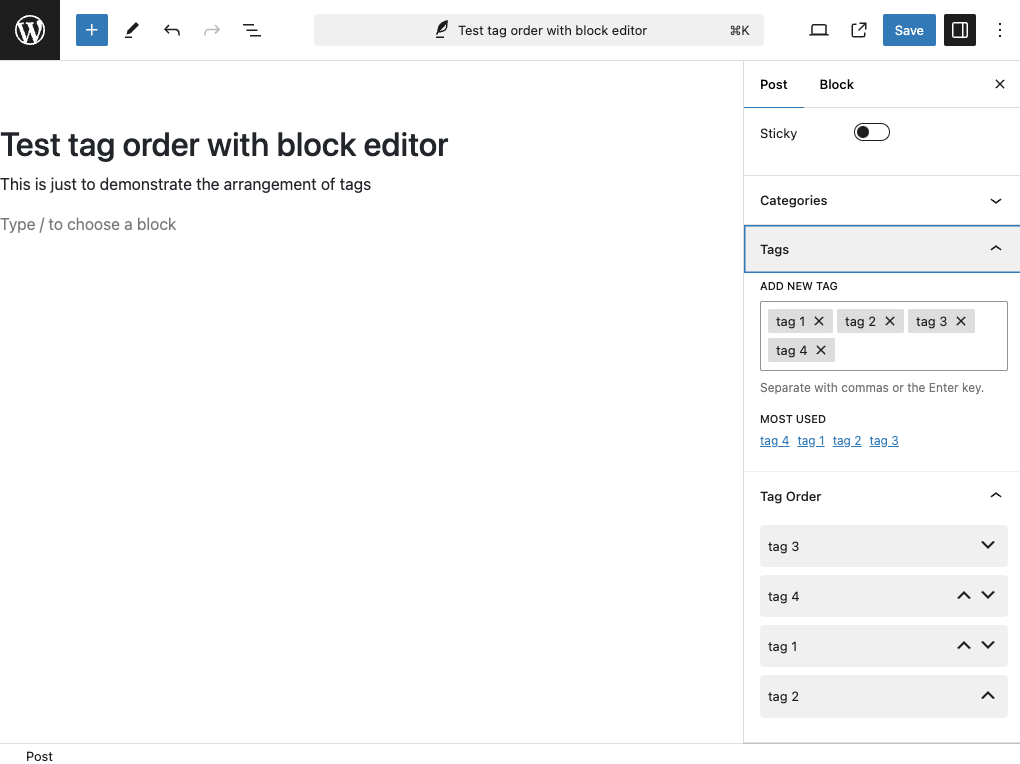
Initially, I created the functionality exclusively for the Block Editor as that is what all of the WordPress users in my organization are using but I want to make this plugin publicly available so I recently began implementing the same functionality for people using the classic editor. I’m slowly improving and overcoming issues based on different testing scenarios but I do hope that this plugin can find a use in the greater WordPress community.
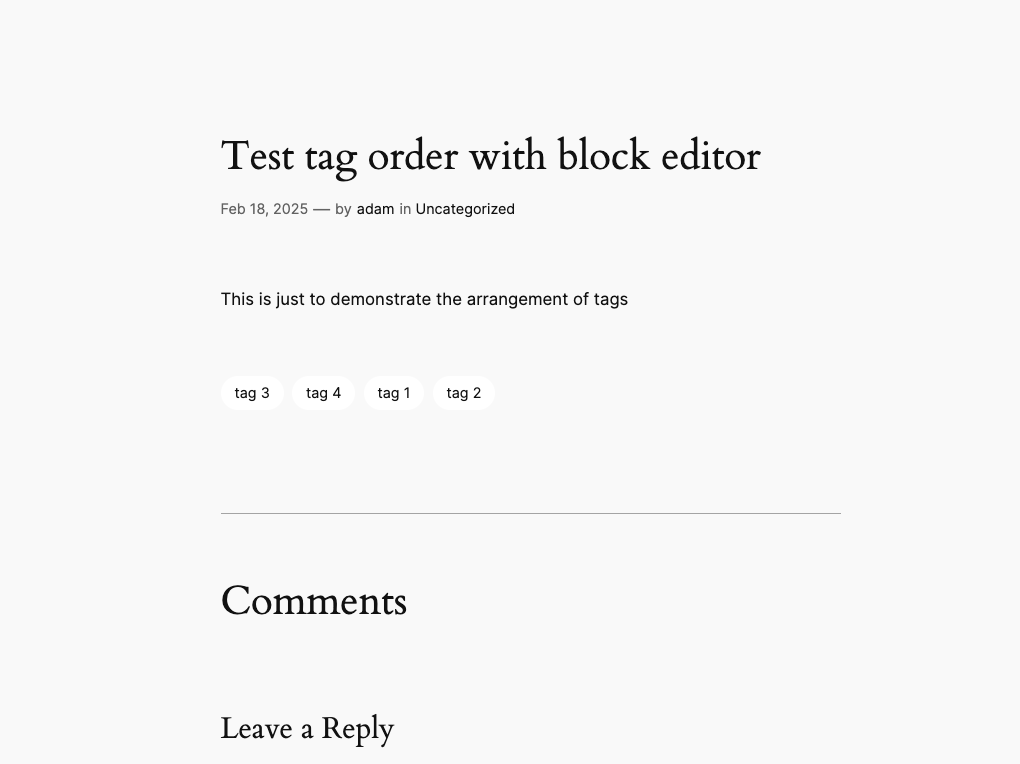
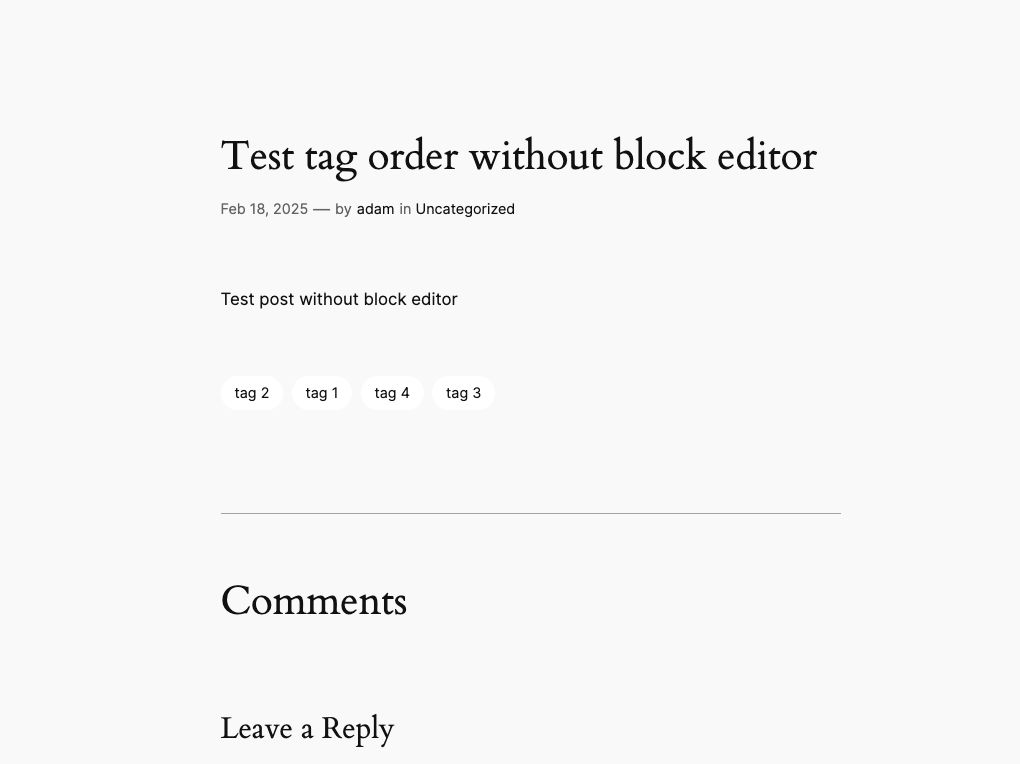
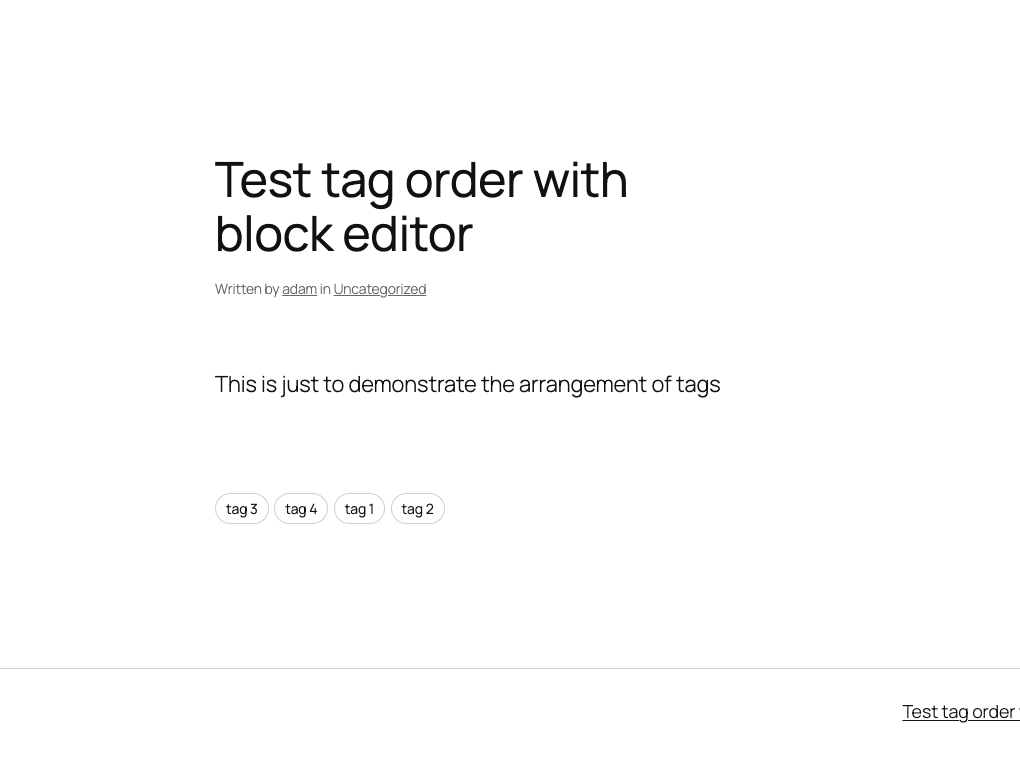
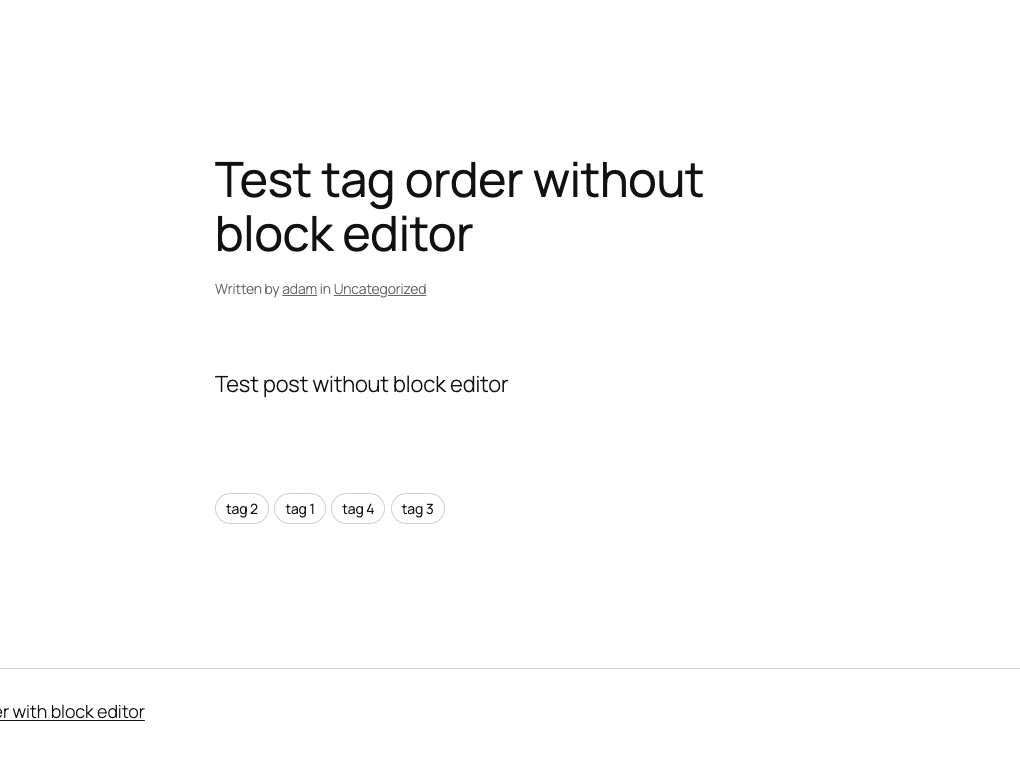
Here are some screenshots of what the plugin looks like from the admin side and on the frontend. I tested using themes BootScore 6.0.4, Twenty Twenty Three, Twenty Twenty Four and Twenty Twenty Five.








You can check out my GitHub repository for this plugin here.